Overview
Embeddable HTML 5 Media Player
Introducing the A8 Media Player, an HTML 5 based video player that provides a new and unique viewing experience for users to engage with advertisements and media content.
The A8 Media Player allows advertisers to instantly create a shoppable experience for users without forcing them to disengage or be distracted from the viewing experience.
End users can save offers and discounts from advertisers to their phone's native wallet application, or a branded digital wallet powered by ACTV8me.
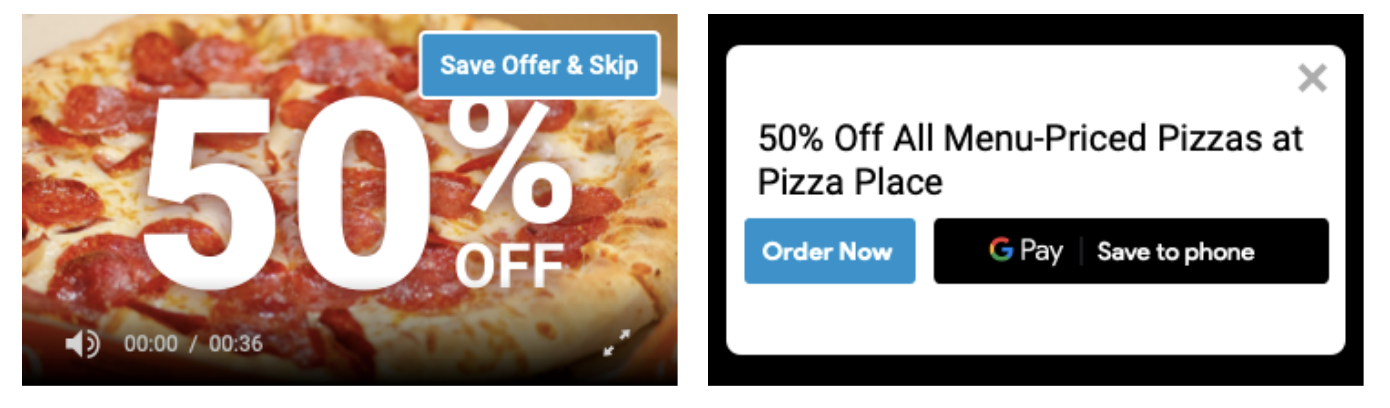
Example of a pre-roll ad with CTA, and the option to save the offer into a native wallet or digital wallet.


Technical Specifications
The A8 Media Player is a portable JavaScript widget that can be easily embedded into your website.
The HTML file where you place the A8 Media Player should follow the format below:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script
type="text/javascript"
src="https://apis.google.com/js/platform.js">
</script>
...
</head>The first three meta tags are common HTML document tags to ensure that the document can represent any character in the Unicode standard, that the Media player is scaled correctly to the device window, and that the player is compatible with the edge browser.
Additionally, our player is using both the Google Pay API and the Google IMA (interactive media ads) API. The Google platform script is required.
The last and most important component of the head is the IIFE (immediately invoked function expression) that is located inside of the final script tag in the header:
<head>
...
<script>
(function(key, media, adTag, adId, platform, skip) {
window.a8MpParams = {
key:key,
media:media,
adTag:adTag,
adId:adId,
platform:platform,
skip:skip
};
})(API_KEY, MEDIA_URL, AD_TAG, AD_ID, PLATFORM, SKIP);
</script>
</head>Definitions:
Term | Description |
|---|---|
API_KEY | Unique API KEY for the client's application (provided by ACTV8me) |
MEDIA_URL | Web address (url encoded) where the video content is hosted |
AD_TAG_URL* | Web address (url encoded) where the ad tag is hosted. Usually provided by ad server |
AD_ID(optional) | Unique identifier for the advertisement. If provided, the media player will use this value instead of retrieving it from the ad server. Although this parameter is optional, there is a performance advantage when implementing it. |
PLATFORM(optional) | OBJECT That determines which devices will receive the ACTV8 offer experience. All are defaulted to true.{android: true, ios: false, desktop: true} |
SKIP(optional) | Boolean value that will determine whether or not you would like the users interaction to cause the advertisement to be skipped (if NOT using a VAST, VPAID tag) |
*Parameters Required
The A8 Media Player currently supports VAST 2.0, VAST 3.0 and VAST 4.0 (partially).
Therefore, to ensure that the advertisement is correctly rendered, we require that the tags follow the IAB VAST 2.0 and VAST 3.0 specifications.
For your convenience, here is a link to IAB’s VAST validator: Click Here
The following 3 components should be included in the body tag of your HTML:
<body>
<div id={ACTV8ME_ID}></div>
<script
type="text/javascript"
src="//imasdk.googleapis.com/js/sdkloader/ima3.js">
</script>
<script
type="text/javascript"
src={ACTV8ME_PLAYER_SCRIPT}>
</script>
</body>Definitions:
Term | Description |
|---|---|
ACTV8ME_ID | Unique ID provided by ACTV8me |
ACTV8ME_PLAYER_SCRIPT | Bundle path to Media player script provided by ACTV8me |
*Parameters Required
Example Implementation
Given the following sample values:
Term | Description |
|---|---|
API_KEY | API KEY provided by ACTV8me |
MEDIA_URL | URL to the main video content |
AD_TAG_URL* | URL to the VAST tag |
AD_ID(optional) | The unique ad identifier (AdID) of the preroll video ad. If not provided, the player attempts to obtain it from the VAST tag |
PLATFORM(optional) | {android:true, ios:false, desktop:true} |
SKIP(optional) | False |
*Parameters Required
<DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewpoint" content="width=device-width, initial-scale=1.0"
<meta http-equiv="X-UA-Compatible" content="ie-edge">
<title>ACTV8me Media Player</title>
<script type="text/javascript" src="https://apis/google/com/js/platform.js"></script>
<script>
(function(key, media, adtag, platform, skip){window.a8MpParams = {key:key, media:media, adTag:aTag, adId:adId, platform:platform, skip:skip};})
('{{API KEY}}', '{{MEDIA_URL}}', '{{AD_TAG_URL}}', '{{AD_ID}}', {android:true, ios:true, desktop:true},
false);
</script>
</head>
<body>
<div id="actv8me-media-player"></div>
<script type="text/javascript" src="//imasdk.googleapis/com/js/sdkloader/ima3.js"></script>
</body>
</html>
// Additional HTML
</body>Next Steps
Please reach out to our team at [email protected] if you have any questions on the above documentation.
Updated 8 months ago